
|
Programowanie
komputerów - język JAVA |
|
Cel ćwiczenia
|
|
Podstawy aplikacji
wykorzystujących AWT |

import java.awt.*;
import java.awt.event.*;
public class AppAWT extends Frame
{
public AppAWT()
{
this.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e){
dispose();
System.exit(0);
}});
}
}
public static void main(String args[])
{
System.out.println("Starting App");
AppAWT f = new AppAWT();
f.setSize(100,100);
f.show();
} |
Głownym zadaniem metody main jest utworzenie obiektu (instancji) klasy AppAWT, ustawienie rozmiarów okna aplikacji (setSize) i uaktywnienie okna metodą show (pokaż okno). Na tych działaniach kończy się rola metody main i dalsze działanie aplikacji zależy już od definicji klasy AppAWT.
Kolejnym etapem będzie zdefiniowanie obiektów kontrolnych tworzonej aplikacji w konstruktorze klasy. Definicja obiektów:
field1 = new TextField(5); // pierwszy argument
add(field1);
add(new Label("+")); // tekst "+"
field2 = new TextField(5); // drugi argument
add(field2);
add(new Label("=")); // tekst "="
field3 = new TextField(5); // wynik dzialania
add(field3);
dodaj = new Button("Dodaj"); // przycisk "Dodaj"
add(dodaj);
Dla każdego komponentu konieczne jest wykonanie dwóch działań.
Zainicjowanie obiektu np. field1 = new TextField(5), oraz dodanie
utworzonego obiektu do głównego kontenera aplikacji np. add(field1). W
omawianym przykładzie głównym kontenerem jest główne okno aplikacji - klasa
AppAWT.
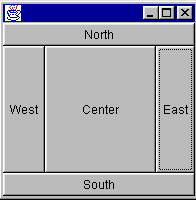
Ważnym elementem każdej aplikacji jest tzw. rozkład (Layout) zdefiniowany dla każdego kontenera. Jest to element decydujący o ostatecznym wyglądzie interfejsu aplikacji. Konstruktor klasy AppAWT wywołuje metodę setLayout definiującą sposób rozkładu:
setLayout(new FlowLayout());W przykładzie zastosowano rozkład FlowLayout. W takim rozkładzie dodawane kolejno komponenty będą umieszczane kolejno od lewej do prawej strony z wyśrodkowaniem wewnątrz kontenera. Jest to najprostrzy sposób rozkładu komponentów.
Kolejnym etapem będzie zdefiniowanie obsługi zdarzeń z obiektów kontrolnych.
Aby poprawnie obsłużyć zdarzenie z obiektu należy wykonać trzy działania:
public void actionPerformed(ActionEvent ev)
{
String label = ev.getActionCommand();
if (label.equals("Dodaj"))
{
try
{
double arg1 = Double.parseDouble(field1.getText());
double arg2 = Double.parseDouble(field2.getText());
Double d = new Double(arg1+arg2);
field3.setText(d.toString());
}
catch (NumberFormatException e)
{
System.out.println("Blad argumentow!? Wpisz poprawne wartosci!");
} // koniec obslugi wyjatku
} // koniec if
}
Metoda pobiera polecenie do zmiennej label (String label =
ev.getActionCommand()) z klasy ActionEvent. Następnie sprawdzana jest
zawartość zmiennej label. Jeżeli jest to "Dodaj" wykonywane jest odpowiednie
działanie. Pobierane są wartości argumentów (field1 i field2). Tworzona jest
zmienna pomocnicza typu Double (klasa Double - obiektowy odpowiednik zmiennej
typu double) zawierająca sumę argumentów. Wynik operacji dodawania jest
wpisywany do pola tekstowego field3 (setText). Ciąg tych operacji
umieszczony został w części try obsługi wyjątku NumberFormatException.
Dzięki temu w przypadku błędu argumentów (zła zawartość pół field1, field2)
wygenerowany zostanie tekst informacyjny o błędzie (część catch obsługi
wyjątku). Obsługa tego wyjątku nie jest konieczna, ale bez tej definicji błąd
argumentów spowoduje wygenerowanie domyślnej obsługi wyjątku (cały ciąg
informacji) nieczytelnej dla przeciętnego śmiertelnika:-).dodaj.addActionListener(this);Pełny kod aplikacji będzie wyglądał następująco:
import java.awt.*;
import java.awt.event.*;
public class AppAWT extends Frame implements ActionListener {
// obiekty kontrolne aplikacji:
TextField field1; // pierwszy argument
TextField field2; // drugi argument
TextField field3; // wynik
Button dodaj;
public AppAWT()
{
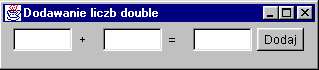
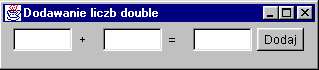
super("Dodawanie liczb double"); // konstruktor klasy macierzystej
setLayout(new FlowLayout());
setBackground(Color.lightGray); // zmiana koloru tla
field1 = new TextField(5); // pierwszy argument
add(field1);
add(new Label("+")); // tekst "+"
field2 = new TextField(5); // drugi argument
add(field2);
add(new Label("=")); // tekst "="
field3 = new TextField(5); // wynik dzialania
add(field3);
dodaj = new Button("Dodaj"); // przycisk "Dodaj"
dodaj.addActionListener(this);
add(dodaj);
this.addWindowListener (new WindowAdapter(){
public void windowClosing(WindowEvent e){
dispose();
System.exit(0);
}
});
}
public void actionPerformed(ActionEvent ev)
{
String label = ev.getActionCommand();
if (label.equals("Dodaj"))
{
try
{
double arg1 = Double.parseDouble(field1.getText());
double arg2 = Double.parseDouble(field2.getText());
Double d = new Double(arg1+arg2);
field3.setText(d.toString());
}
catch (NumberFormatException e)
{
System.out.println("Blad argumentow!? Wpisz poprawne wartosci!");
} // koniec obslugi wyjatku
} // koniec if
}
public static void main(String args[])
{
System.out.println("Aplikacja Java AWT:");
System.out.println("Dodawanie dwoch liczb typu double");
AppAWT f = new AppAWT();
f.setSize(320,70);
f.show();
}
|
|
Przykłady
|



|
Zadania do wykonania na zajęciach
i "w domu" |